MarkDown : NewNormal For Developers
CheatSheet For Developers To Markdown Syntaxes For Blogging, Websites, and Note-taking.
If you are developer surely you have seen MarkDown Syntax somewhere like GitHub and more. If not no problem ,we will cover all the mainly used MarkDown MarkUp.
Before Starting, Let understand what is Markup?
What is Markdown?
Back In 2004 John Gruber and Aaron created Markdown. It is a lightweight markup language for creating formatted text using a plain-text editor. A markup language that is appealing to human readers in its source code form.
Note: The extension of the Markdown file is .md
Where we use Markdown
Markdown can be used for everything. People use it to create websites, documents, notes, books, presentations, email messages, and technical documentation. Markdown is portable. Files containing Markdown-formatted text can be opened using virtually any application.
Let's Jump into Syntax used for different markups.
1. Headings
You can create 6 level or types of heading in markdown
# Heading 1
## Heading 2
### Heading 3
#### Heading 4
##### Heading 5
###### Heading 6
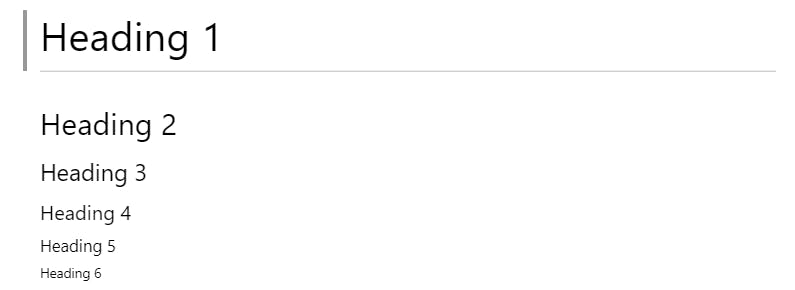
Preview :

Note: Basically number of # is equal to level of heading and don't forget about space after # , That's generally we forgets.
2. Bold and Italics
**Bold** // makes text bold
*Italics* or _Italics_ // makes text italics
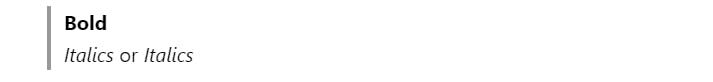
Preview :

3.Strikethrough
To create strike-through text, surround the text with double tildes.
Rs. ~~999~~ 99 // this will cut 999 with a single line
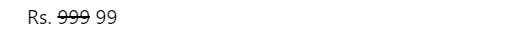
Preview:

4.List
4.1. Ordered List
1. List
2. List
1. Sub-List
2. Sub-List
Preview :

Note : For List, just write the number followed by text, and for sub-list just give an indent space and repeat
4.2. Unordered List
- Mango
- Apple
- Banana
Preview :

5. Link
[Techarge](https://www.techarge.in/ " For Programmers Designer and Tech Lovers! " )

Note: To embed any link, write the Title in the square bracket and the link in the parenthesis. Inside " " You can mention the text which you want to show on hover.
6. Images

Preview:

Note : To place an image start with an exclamation mark followed by an alternate text in a square bracket and image hosted URL or address in parenthesis.
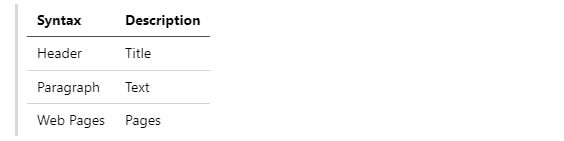
7. Table
| Syntax | Description |
| ----------- | ----------- |
| Header | Title |
| Paragraph | Text |
| Web Pages | Pages |
Preview:

Note : A table is made using pipes and hyphens.
8. Quoting text
> Welcome to Journey of MarkDown
Preview

Note: You can quote text with a >.
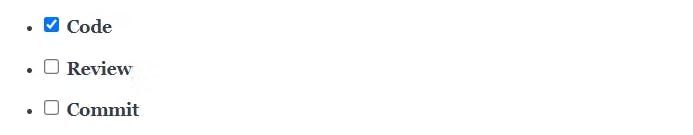
9. Task List
- [X] Code
- [ ] Review
- [ ] Commit
Preview:

Note: Task lists allow us to create list of items with checkboxes. For creating tasks list, add dash(-)and a square bracket with a space ([ ])in front of task list items. If we want to select a checkbox, simply add x in between the brackets ([x])
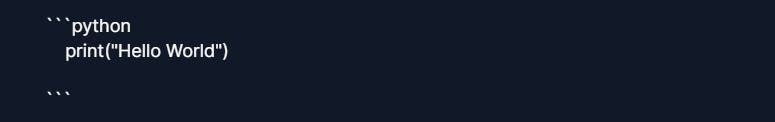
10. Code Block

Preview:

Note: After first three backtick you can mention the programming language like python is written in above case.
That's all for this article and with that, it's a wrap! I hope you found the article useful. Thank you for reading, If you have reached so far, please like the article, It will encourage me to write more such articles. Do share your valuable suggestions, I appreciate your honest feedback!
I create content about Programming, Design, and Technology, If this is something that interests you, please share the article with your friends and connections. You can also subscribe to my newsletter to get updates every time I write something!
Ta da! Until we meet again Happy Coding! ❤️