JavaScript Interview Cheat Sheet
Covered Scope, Single Treaded, Hoisting & Call Stack
In this article, we'll cover a few mostly asked interview questions that will help you to crack your next JS interview.
Q. What is Scope
The scope is an important concept that determines the accessibility of variables, functions, and objects. In JavaScript, there are two types of scopes.
- Scopes provide some level of security to your code, i.e are only used when they are really needed.
- Scoping parts of your code help improve efficiency, track and reduce bugs.
- It also solves the naming problem when you have variables with the same name but in different scopes, so reduce namespace collision.
Types of Scope
- Local Scope
- Global Scope
1. Local Scope
Variables that can be used in a specific part of the code are considered to be in a local scope. And these variables are called Local Variables. There are two types of local scope in JavaScript
- Block Scope
- Function Scope
1.1 Block Scope
Block scope is an area within conditions (if or switch) or loops (for and while) or whenever you see {} it is a block. In a block, you can declare variables using const and let keywords. These variables exist only within the corresponding block.
if (false) {
const msg = 'Hello World';
console.log(msg); // 'Hello World'
}
console.log(msg); // ReferenceError
1.2 Function Scope
When you declare a variable in a function, that variable is only visible within the function.
function call() {
var msg = 'Make a call';
console.log(msg);
}
call(); // 'Make a call'
console.log(msg); // Error: msg is not defined
2. Global Scope
Variables declared outside of functions or code blocks (curly braces { }) are considered to have a global scope. The outermost scope contains the entire code, and there is only one global scope in the program.
The variables defined in the global scope are named Global Variables and can be accessed and altered in any other scope.
var msg = 'Hello World';
function readMsg() {
console.log(msg);
}
readMsg(); // 'Hello World'
Variables declared inside the global scope are named Global Variables, these variables can be accessed from any scope.
Q. What is Lexical Scope ?
When a function is defined inside another function, the inner function can access the variables of the outer function. This operation is called Lexical scoping.
function outerFunc() {
var msg = 'Hello World';
function innerFunc() {
console.log(msg);
}
innerFunc();
}
outerFunc(); // 'Hello World'
The inner function is lexically bound to the execution context of its outer function.
Q. What meant by single threaded in JavaScript?
JavaScript is a single threaded which means only one statement is executed at a time. It is also called as synchronous programming.
Let's see what is synchronous and asynchronous
In synchronous programming, the program is executed line by line, one line at a time. Each time a function is called, the program execution waits until that function returns before continuing to the next line of code.
In asynchronous programming the program doesn’t wait for the task to complete and can move on to the next task.
Single threaded means it has only one call stack.
As JavaScript is a single threaded programming language i.e. it has a single call stack. It executes the code in sequence, one line at a time. Whatever is at the top of the call stack is executed first and after its execution, it is popped out of the stack.
No matter how much time consuming the process is, JavaScript waits until that task is completed and then move to the next line.
Q. What is Call Stack?
Call stack is a data structure used by the JavaScript engine to keep a track of the code being executed. The JavaScript engine executes the code one line at a time. Whatever task is to be done are stacked together onto the call stack and whatever comes at the top of the call stack is executed first and then popped out of the stack after its execution.
// add the given number and then multiple it
function multiple(num) {
return num * num;
}
function add(num) {
let addedNum = num + num;
return multiple(addedNum);
}
let result = add(2);
console.log(result);
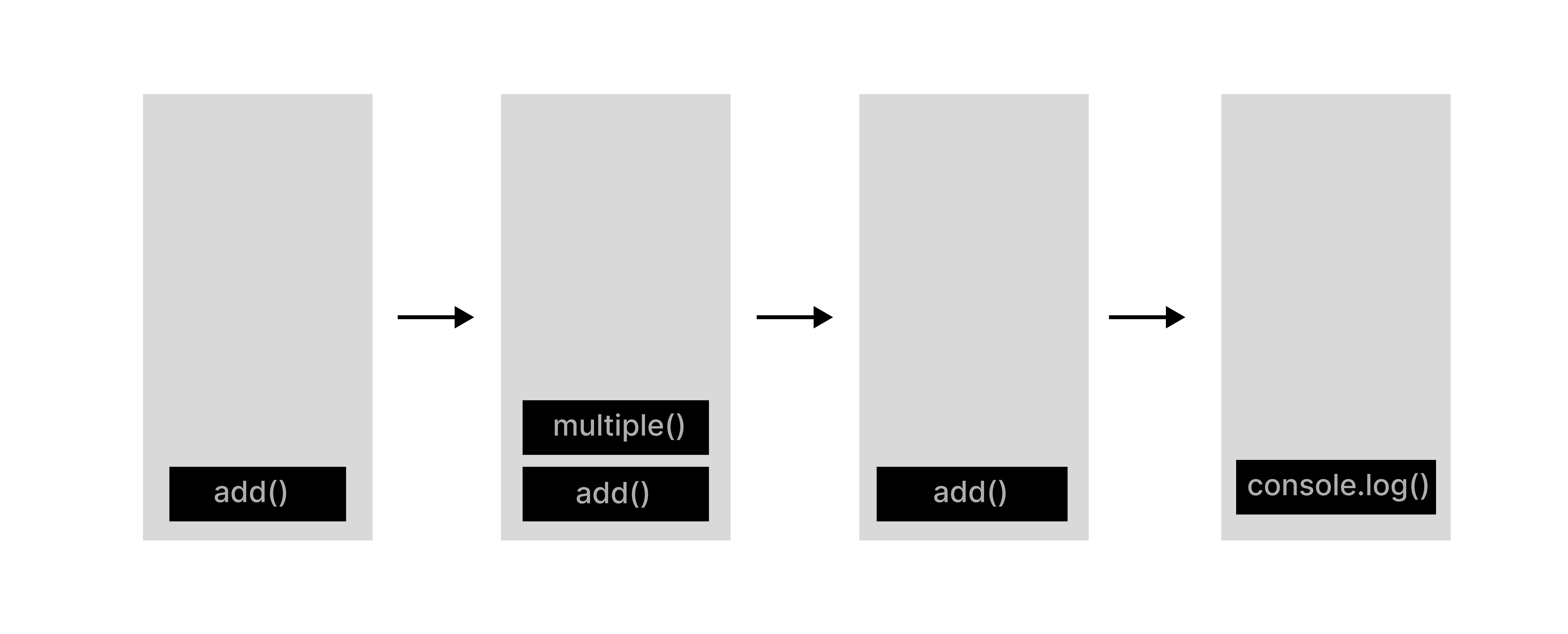
The call stack for the above code snippet is -

After the console.log(), the call stack will again become empty.
Q. What is Hoisting?
JavaScript Hoisting refers to the process whereby the interpreter appears to move the declaration of functions, variables or classes to the top of their scope, prior to execution of the code.
Hoisting allows functions to be safely used in code before they are declared.
- Variable hoisting In variable hoisting it's lets to use variable before you declare or initialise it.
console.log(a) // undefined
var a;
a = 10;
console.log(a) // 10
- let and const hoisting
Variables declared with let and const are also hoisted but, unlike var, are not initialized with a default value. An exception will be thrown if a variable declared with let or const is read before it is initialized.
console.log(a) // throws reference error
let a = 1
console.log(a) // 1
- Function Hoisting
One of the advantages of hoisting is that it lets you use a function before you declare it in your code.
Name("Anup Maurya");
function Name(name) {
console.log(`I'm ${name}, Aspiring Full Stack Developer`);
}
- Class hoisting
Classes are hoisted which means javascript has a reference to the class but class is not initialised by default value so if you use any code before initialisation executes it throws a reference error.
const p = new circle(); // ReferenceError
class circle {}
That's all for this article and with that, it's a wrap! I hope you found the article useful. Thank you for reading, If you have reached so far, please like the article, It will encourage me to write more such articles. Do share your valuable suggestions, I appreciate your honest feedback!
I create content about Programming, Design, and Technology, If this is something that interests you, please share the article with your friends and connections. You can also subscribe to my newsletter to get updates every time I write something!
Ta da! Until we meet again Happy Coding! ❤️

